Modify Game Platform Engine Part I Lab
Part 1 - Understanding Frame Rates
1. Begin by running your File Explorer (Finder on Mac) and opening up your PGS_Level1 folder you created in Session 1 and navigating (double clicking) to Session 2.

|
<html> |
2. Open the index.html into your code editor. You can open the file directly in the code editor or drag-n-drop.

|
<html> |
3. Find the constant variable FRAME_RATE (hint: it’s around line 26); change the value to '400' and save the file.

|
<html> |
4. Reload the game in your browser, click on ‘circle’ arrow button next to address bar in browser.

|
<html> |
5. Now let us change FRAME_RATE value to something like ‘10’. Save and refresh your browser (F5) or reload your game.

|
<html> |
Did you have to wait a little bit before the Title Screen appeared?
Part 2 - Player Jump
Now let's work on getting our Adventureman to do power 'jumps'.

|
<title>Myawesomegame</title> |
Try running your file in the web browser. The window title should display the title text that you created:
 |
That window looks awfully blank though. Let’s add some content to it. Page content goes inside the “body” tag. Let’s start by displaying our game’s title in a nice, big font. To do this, we’ll use a header tag. There are a variety of these, from “h1” for the largest to “h6” for the smallest; we’ll go with an “h1”. Refresh the page in your browser and the text should appear
 |
<h1>Myawesomegame</h1> |
Because this is gearing up to be such an awesome game, you should take credit for it. Add some smaller text (using an “h2” tag) to add your name.
 |
<h2>By[YOURNAMEHERE]</h2> |
Refreshing the window should now look something like this:
 |
Part 3 - Game Title
Now for the actual game window that we will be interacting with. While it’s possible to do a lot of stuff just using HTML tags, games can leverage a special HTML tag called “canvas” to display incredibly powerful and dynamic content. Add a “canvas” tag to the document body.
 |
<canvas/> |
Note: if tags don’t have any child tags or text, you can shorten them using the form <tagname/>, instead of <tagname></tagname>.
You’ll notice if you refresh the page that nothing appeared. That’s because the canvas is blank and isn’t displaying any content. Let’s fix that by changing an attribute on the canvas tag.
Attributes are modifiers to tags and are defined inside the tag start in the form attributeName="attributeValue". For this case we want to modify the “style” attribute.
The style attribute uses another coding language called Cascading Style Sheets (CSS). These sub-attributes can be defined inline using the form property:value.
Try setting the canvas’ style property “background” to the color “black”:
 |
<canvas style="background:black"/> |
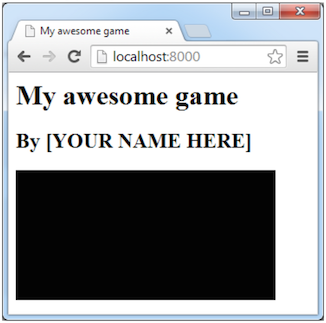
Refreshing your game should now look something like this:
 |
Part 5 - Conclusions & Key Points
As you make modifications to the game platform you will start to see some of the inner working of a video game and come up with a quick version of your own.
 |
If you run into any issues using this lab or setting up your computer please send an email to protege@icademyglobal.org.
 Watch Step
Watch Step
The Protege team is looking forward to seeing what you can do at the Studio!
 |
<canvas id="game" style="background:black"/> |